

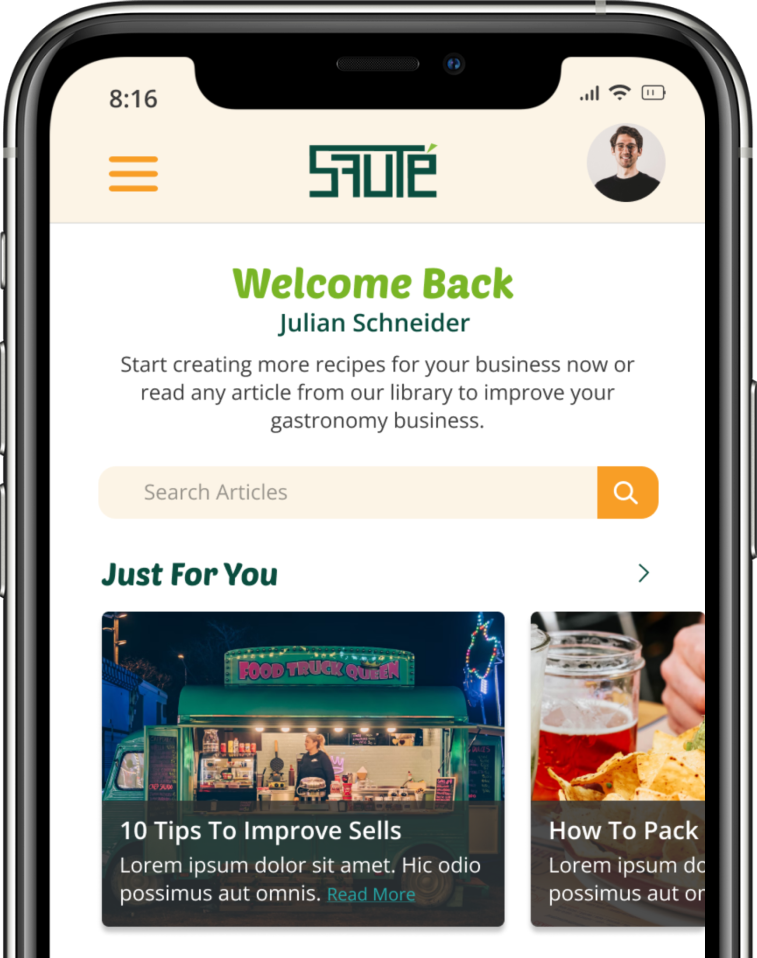
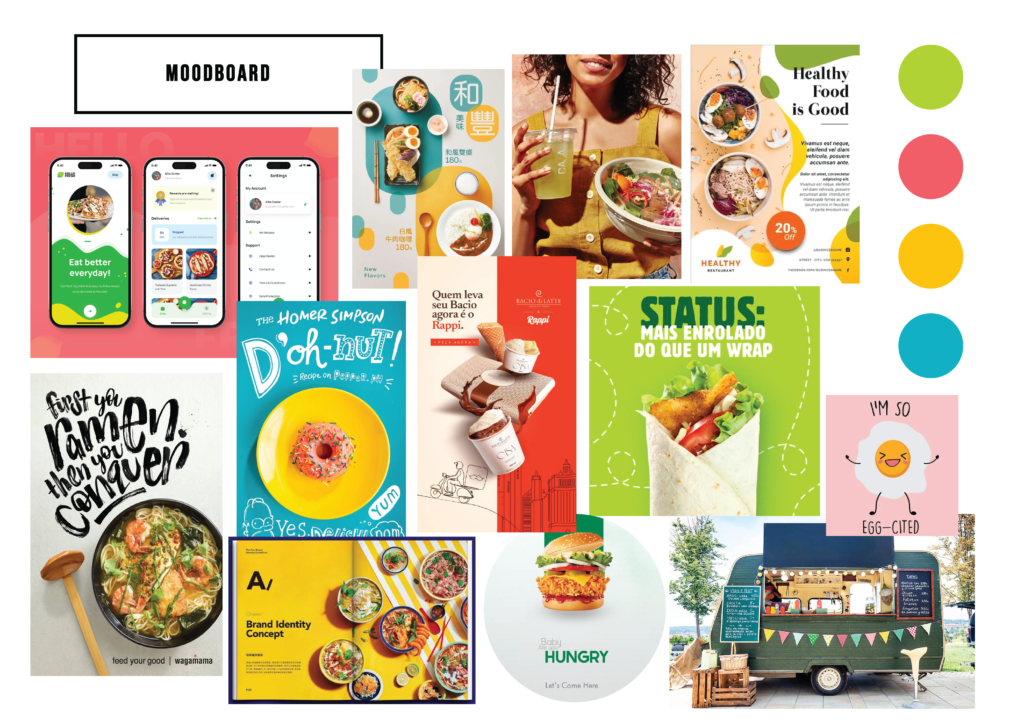
The entrance to your virtual kitchen. Sauté is an app designed specifically for street food vendors so they can standardize and save their recipes, organize their daily work tasks, and stay up to date with new techniques all in one place. Easy guaranteed.
Project Overview
Project Duration: 10 weeks.
My role: UX Research, UX Design, UX Writing, Wireframing, UI Design & Prototyping.
Tools: Pen and paper, Figma and Adobe Illustrator.
Responsibilities:
- Empathize with the user and conduct foundational and
user research. - Define the problem.
- Conduct competitive audit and brainstorm ideas.
- Create user flows, information architecture, lo-fi and hi-fi wireframes, prototypes and user testing.
brief
After successfully exhausting each phase of the scheme scheduled to develop this project, I arrived at a unique design opportunity in the market, which has an easy, fast and effective structure and design system, as well as an eye-catching and straightforward visual narrative.
approach
I divided the product development process into the Design Thinking phases. With the research I was able to have a deeper understanding of the street food industry as well as knowing better the user, which allowed me to figure out the design problem. For the ideation, I carried out a competitive audit and started brainstorming and sketching solutions to some pain points that currently are not being solved. This conceded me to prototype an innovative design solution, tested and iterated with real users.
outcome
The end result was Sauté, an app that functions as a virtual kitchen for street food vendors. This design solution gives more control to our users of their businesses in an easy way. As the main functions, our users can write and save their recipes in a standardized way, organize their work tasks, and stay up to date with the food industry world. All in just one place.

01. Empathize
Important Insights
Consumers stated that they prefer eating street food because it offers flavors and cuisines not available in traditional restaurants.
Average time a street food vendor spends a day managing their business.
Market valuation that is estimated to be reached by 2032 in the street vendor market.
Source: Gitnux.org

How to maintain consistency in food
- Follow standardized steps.
- Simplify steps.
- Emphasize the recipes.
- Create customer satisfaction measurement.
Benefits of food consistency
- Ensures customer satisfaction.
- Supports branding strategy.
- Maintains food safety.
- Improves efficiency in production and costs.
User Research
- Understand the current processes that my users do to keep, and use, their recipes for their businesses.
- Identify common challenges users face while following recipes and keeping them handy.
- Identify frustrations users experience during the process of writing and following a recipe.
- Understand how their work process could be improved.
- Know why other solutions are not solving the current problem for my users.
target audience
20-55 years
All genders
Work in metropolitan areas
Street food vendor as main Job
Most Relevant Questions
- How did you learn the recipes you cook in your business?
- Do you prefer physical or digital recipes? Why?
Is it easier for you to follow text recipes or video recipes? Why? - Can you describe the process you currently use to follow the recipe in order to prepare the food?
- What challenges do you face in your current process of using recipes? How does this make you feel?
- How often do you add new recipes to your menu? When you do it, what is your motivation for doing so?
- Is there anything you do in your current process that could improve?
- How do you keep the consistency of flavors in each recipe?
- How could your meals be replicated if you decided to start a franchise?

research results
- Don’t know how to storage and organized the recipes in a simple and effective way.
- Lack of consistency in the foods.
- Not able to afford help.
- Finding challenge in meeting customers satisfaction.
- Difficulty maintaining the established monthly budget.
- Finding challenge in maintaining the productivity with maximal efficiency in peak hours.
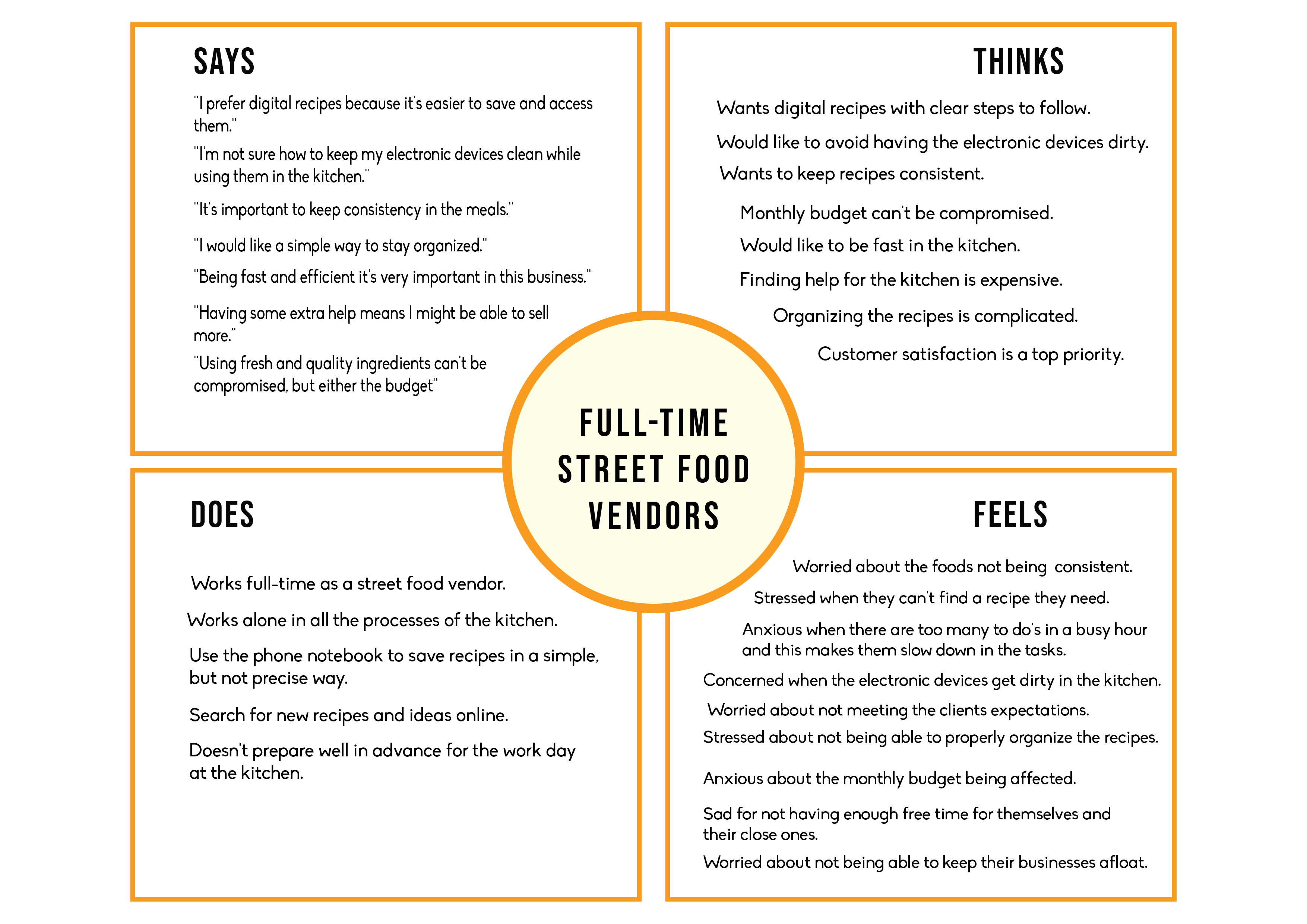
empathy map

Design problem
Street food vendors represent a vibrant and dynamic segment of the food service industry and contribute significantly to the economy, but they have a low budget and yet need affordable tools to keep their businesses running.

02. Define
Problem Statement
Who
A full time cook.
What
Being able to storage and organized the recipes in efficient way that allows to replicate them when needed.
Where
Likely using the app at home or at the food business location.
When
Before cooking, at the very beginning of the user journey map.
Why
Not having consistency in the food industry decrease the flow of customers and might have a negative result for the business.
How
Easy access from any electronic device to the recipes written and organized in a simple and efficient way.
We believe that easy access to well written recipes for our users will increase the consistency of the foods and turn into customer satisfaction.
We believe that a simplified way to organize the kitchen tasks for our users will increase the productivity in their businesses.
Design objective
Design a product that allow street food vendors standardize their recipes easily, and provides them with some extra tools to keep their businesses organize and up to date. All in one place.
03. Ideate
Competitive Audit
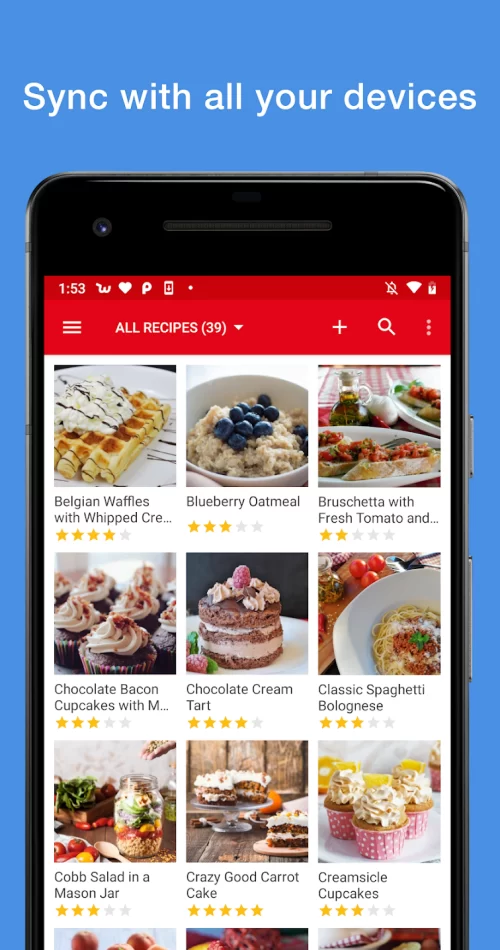
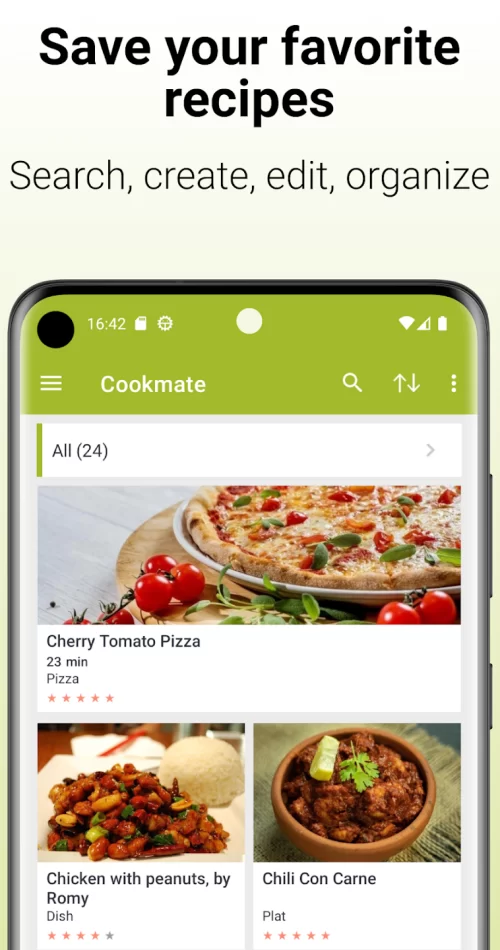
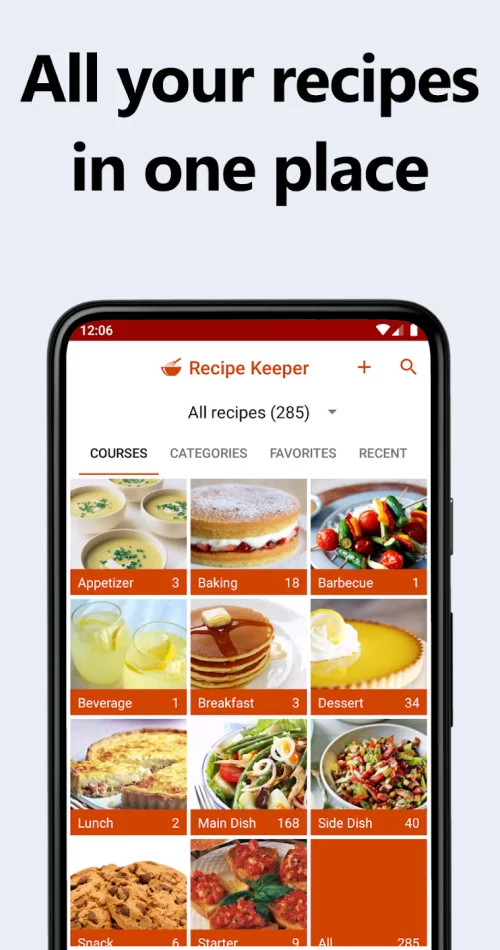
We wanted to evaluate our main competitors to analyze their performance and discover opportunities to address. Although there is no app designed specifically for street food vendors, during this process we identified apps for home cooks. The following are the closest competitors to our project: Paprika, Cookmate and Recipe Keeper.
Insights
- Suitable for all audiences, although specifically aimed at home cooks.
- Only ingredients and directions can be added.
- Recipes can be saved in the app from websites.
- Only photos can be added, and specifically in the summary section, not in other blocks.
- Meal planner and grocery lists can be added.
How Might We
- How might we remove the complexity when saving and organizing recipes?
- How might we prevent inconsistency in the foods?
- How might we create a connection among our users and their customers?
- How might we help our users not exceed their monthly budget?
- How might we help users to stay productive during peak hours?


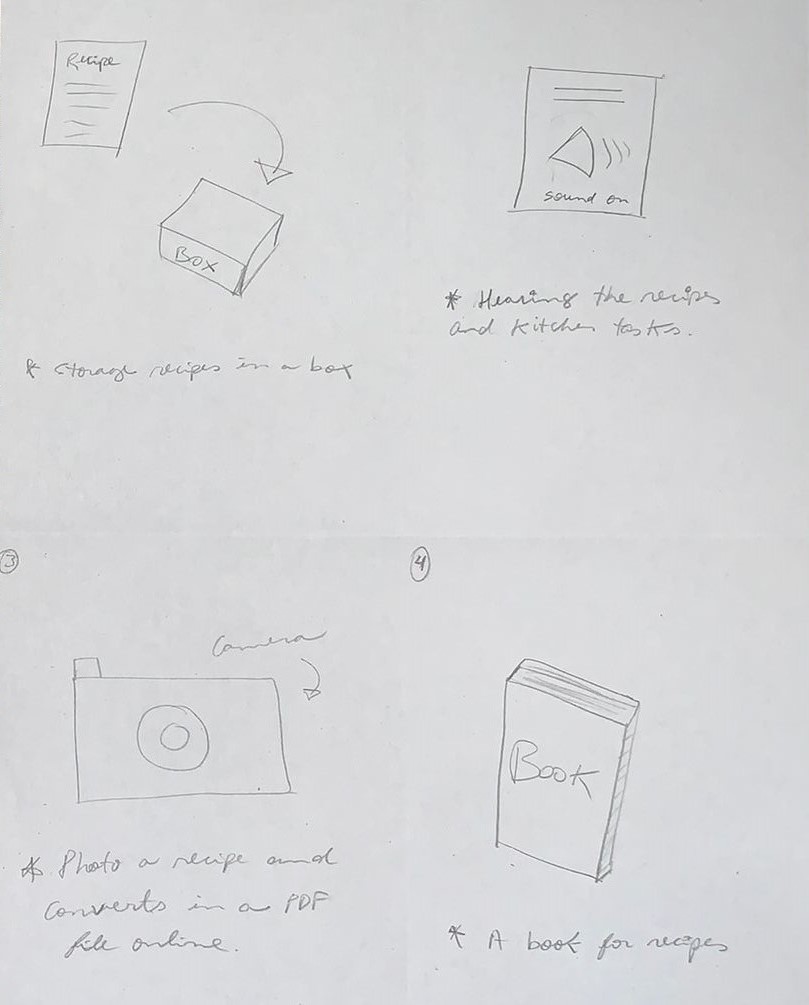
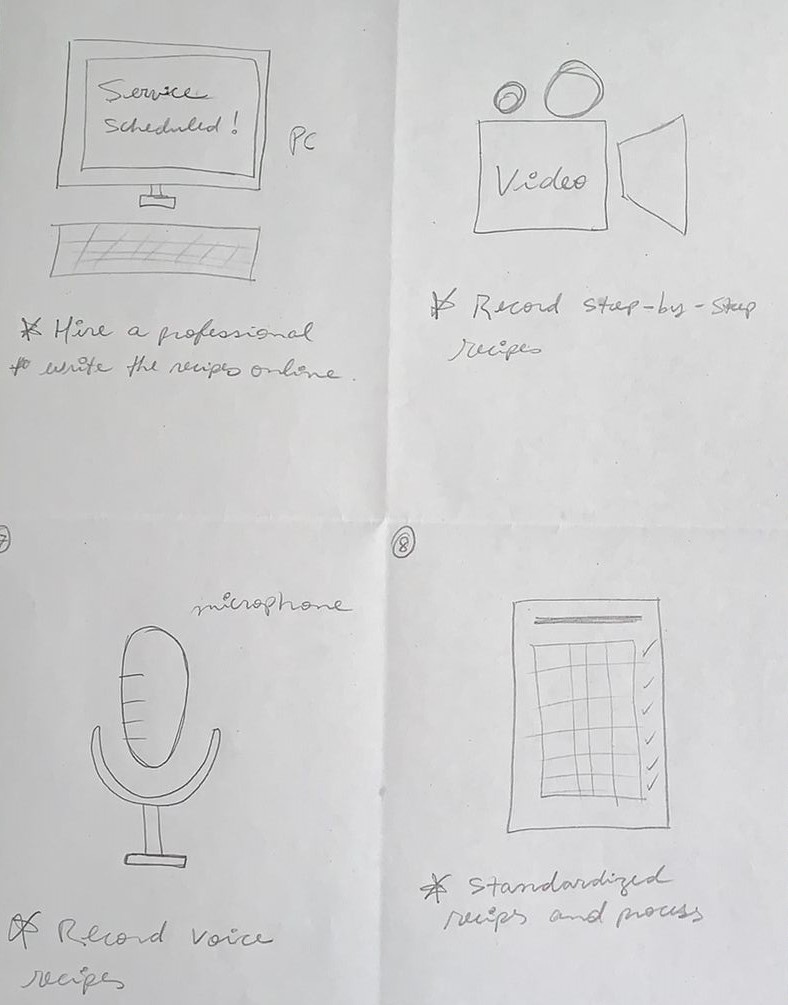
Crazy eight
In this part we aimed to do a creative brainstorm to start focusing in more detail on the design concepts that we wanted to prototype.



04. Prototype
We began experimenting with ideas in tangible forms and varying degrees of fidelity to capture design concepts and test them with our users. With these prototypes, we were able to refine and validate our designs to end up with the right product.
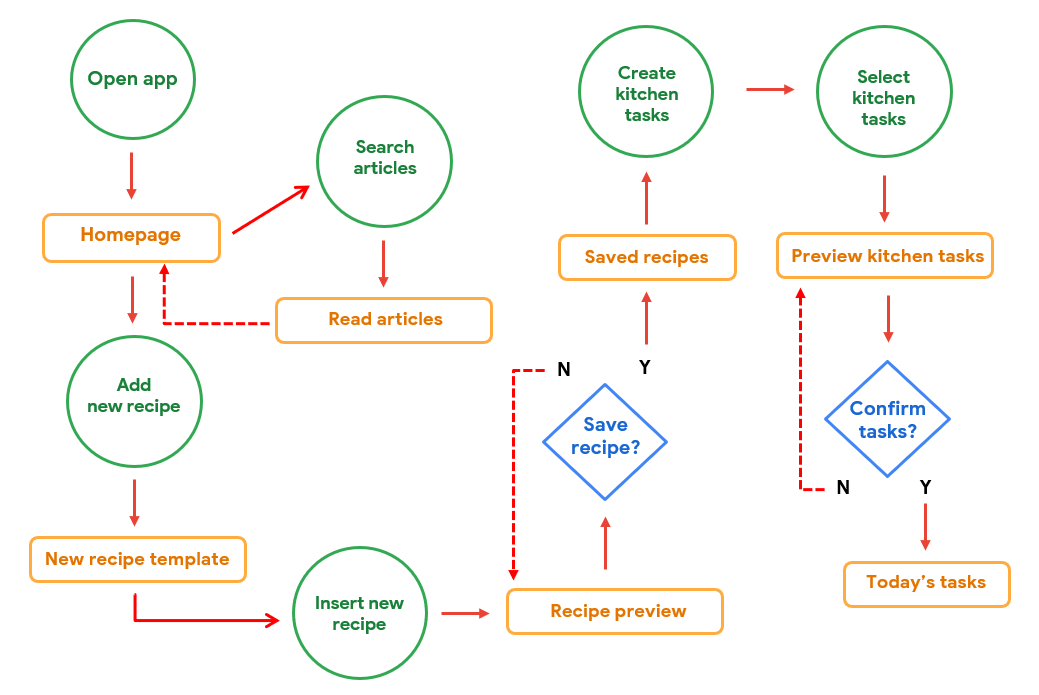
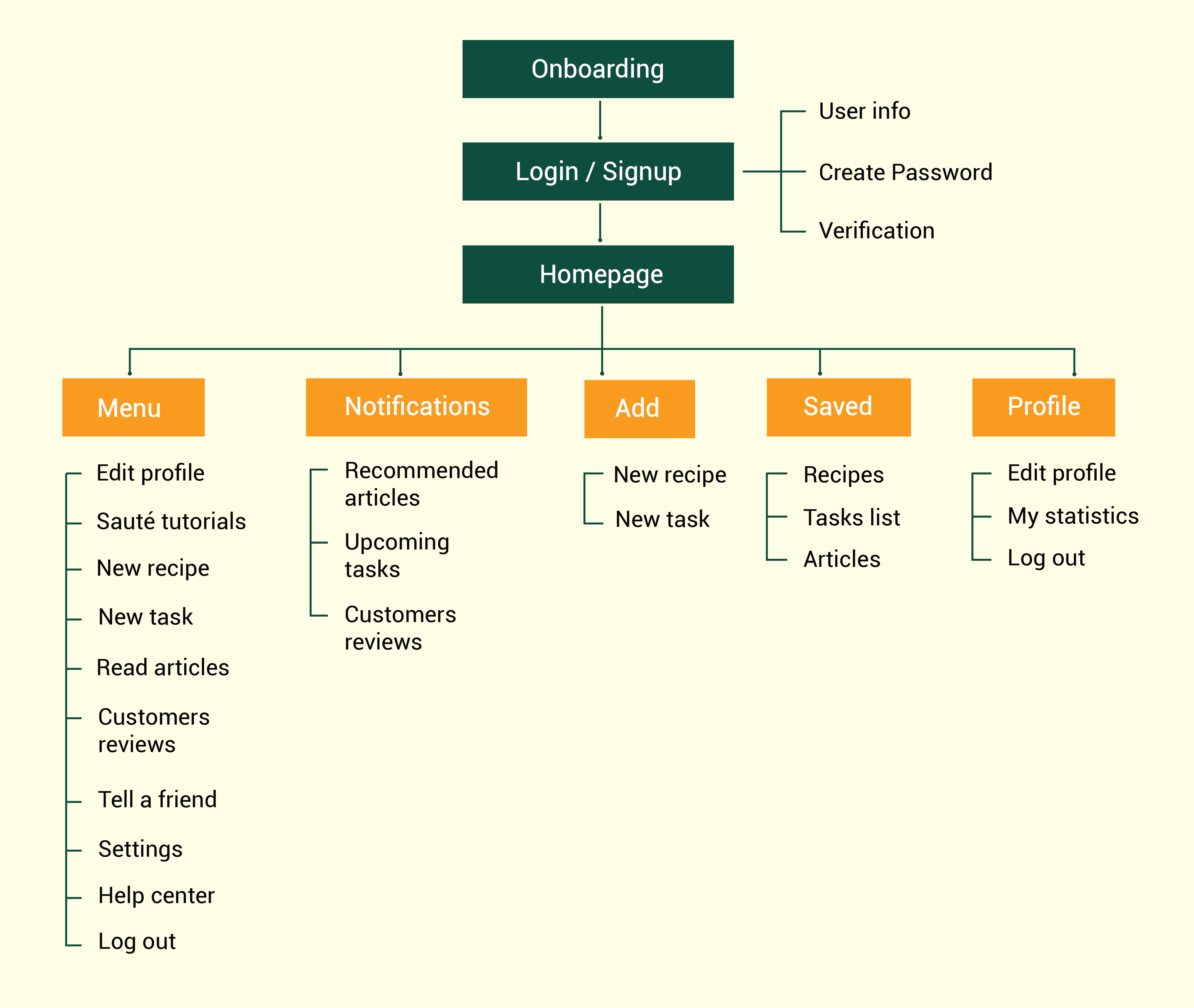
Information Architecture

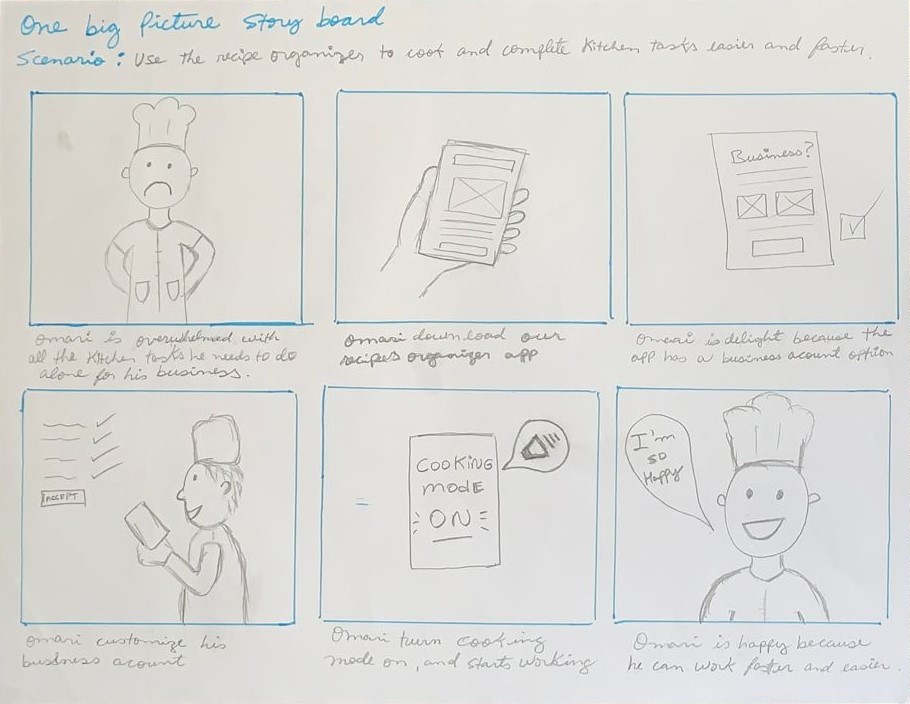
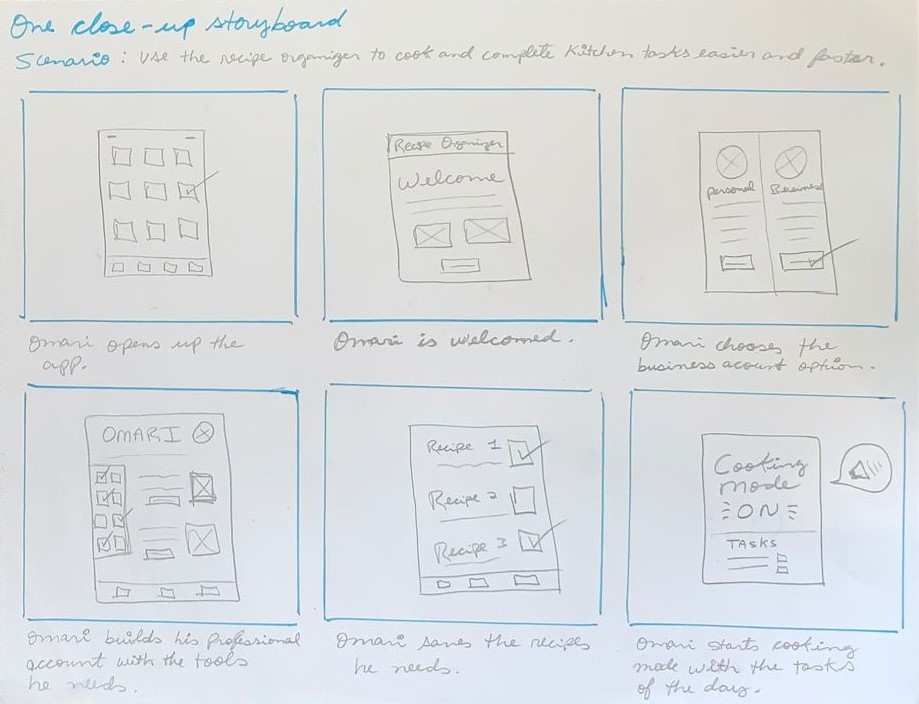
One picture storyboard & One close-up storyboard
This was a quick exercise to preview how our users were going to be experiencing our solutions.


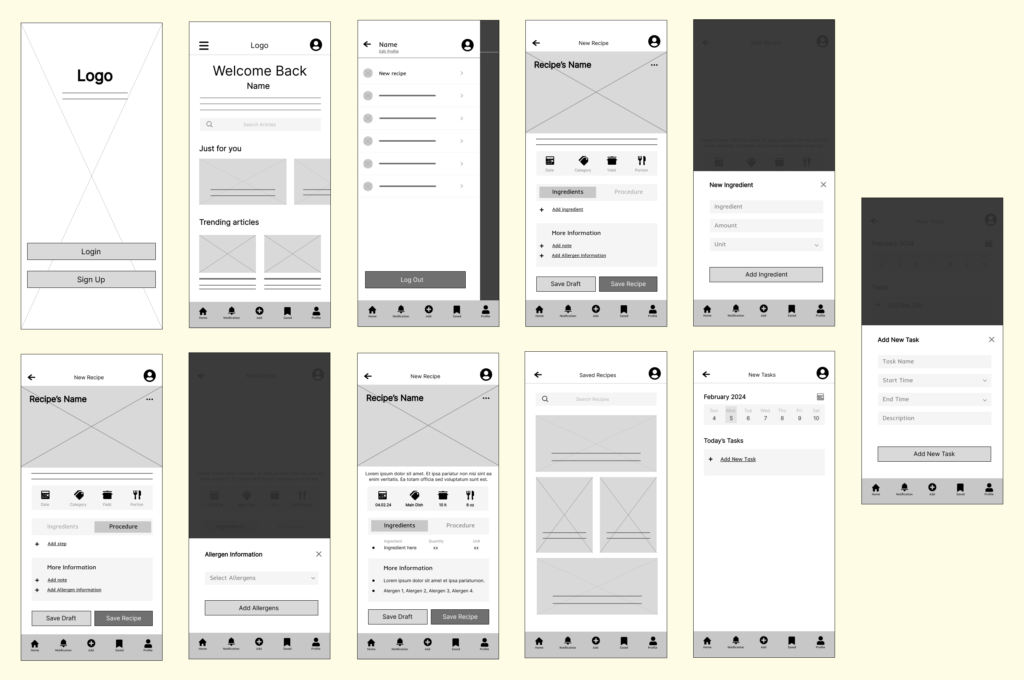
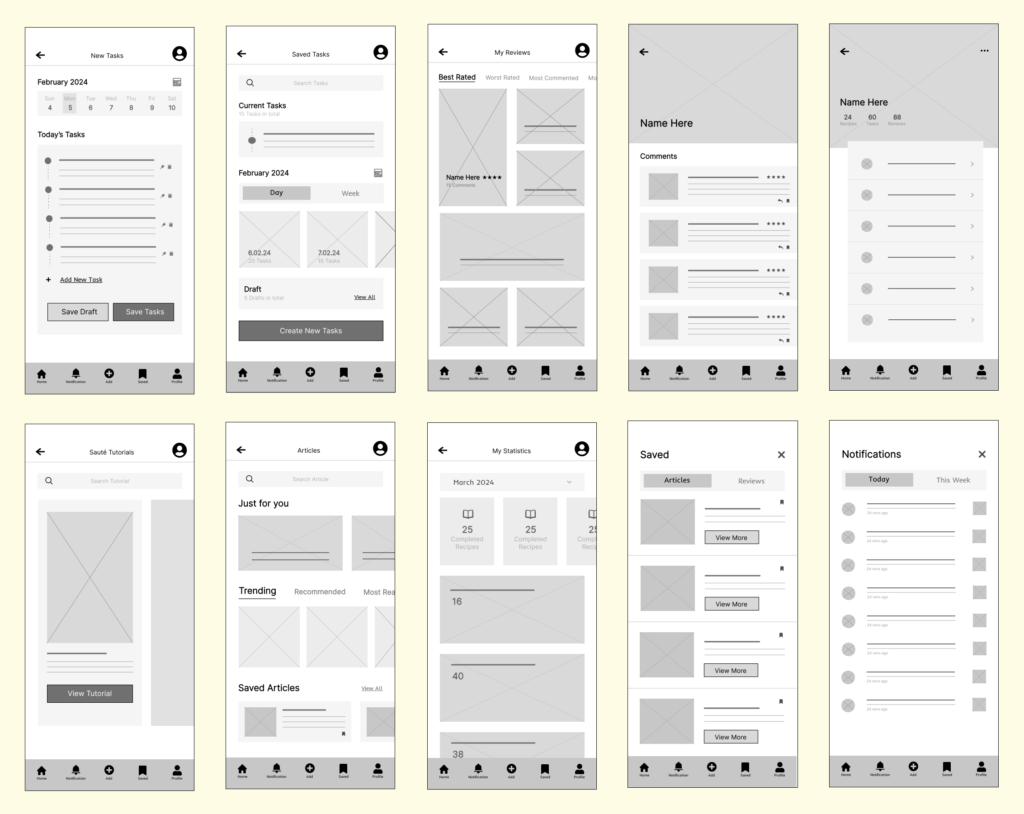
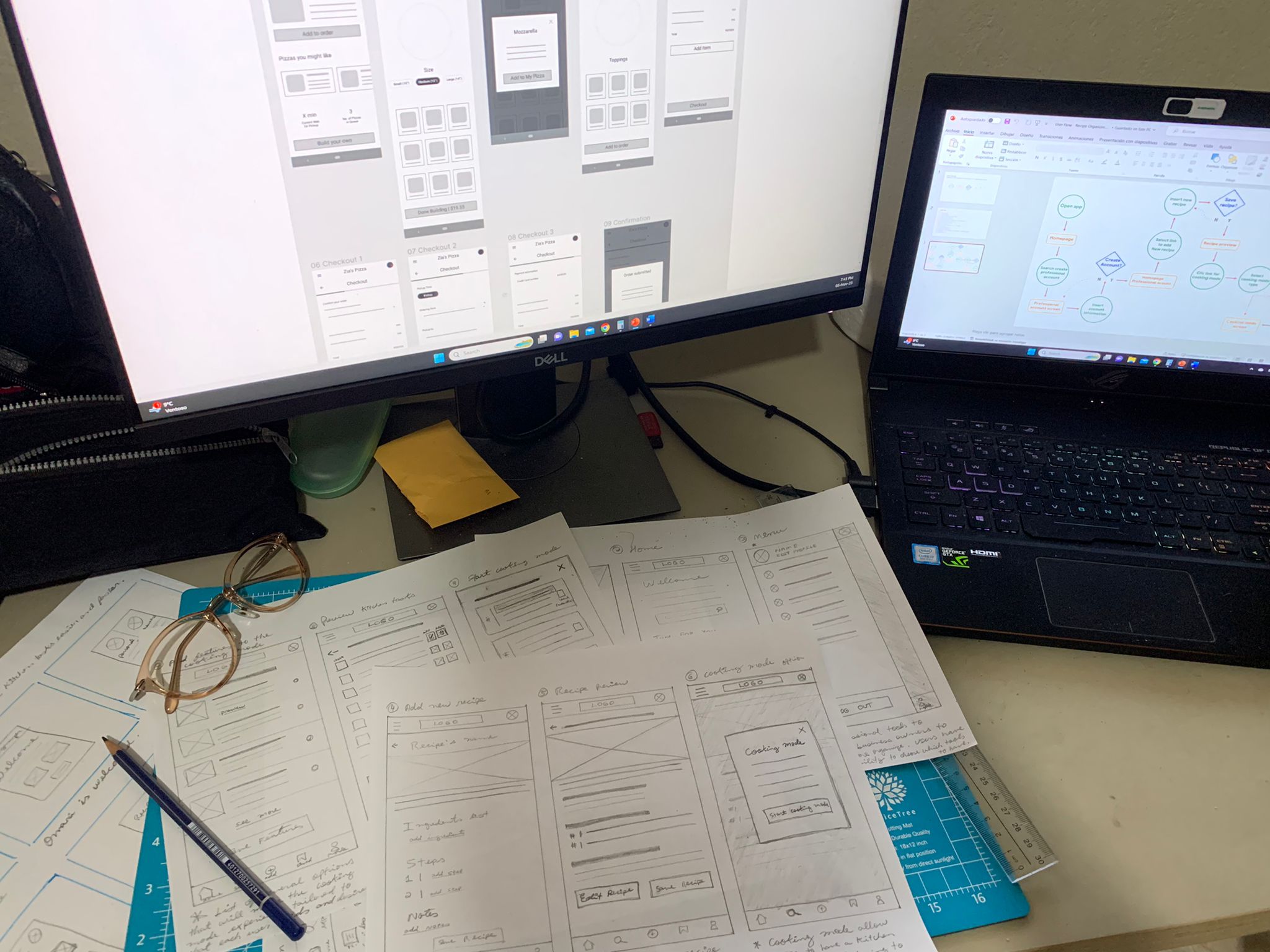
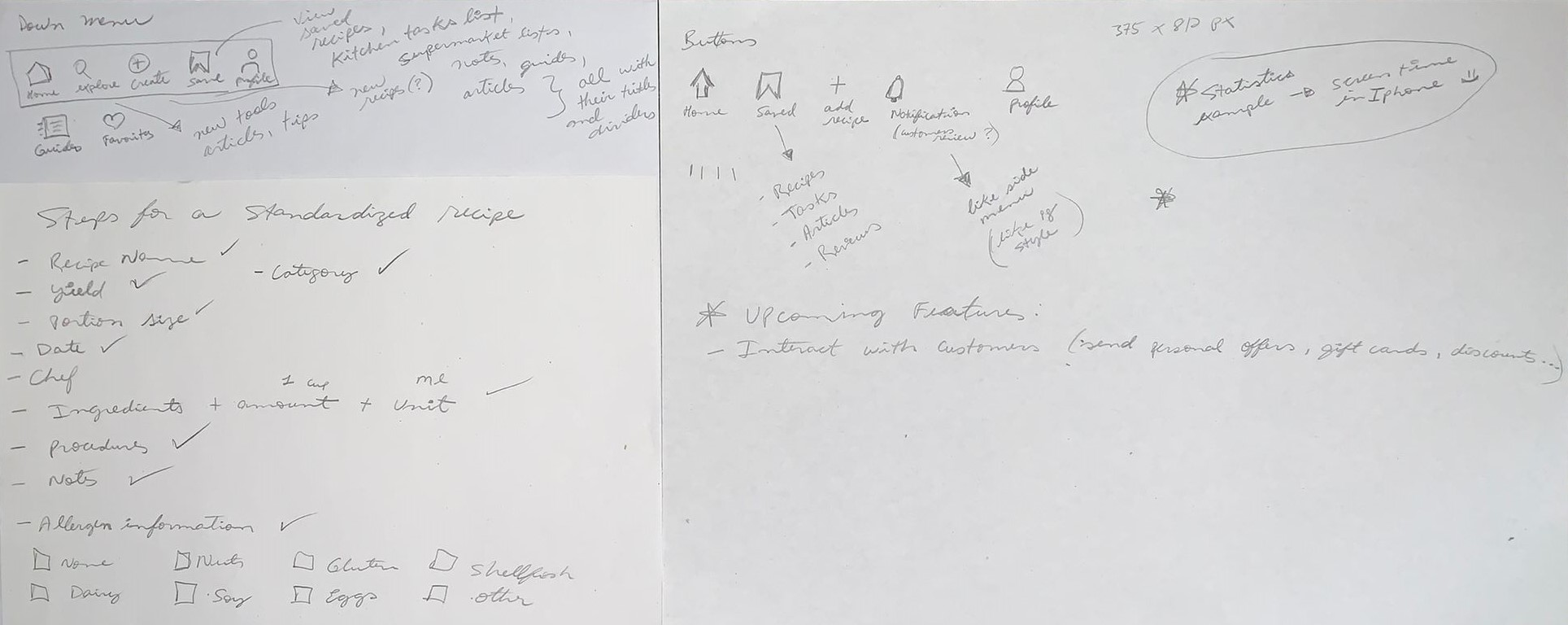
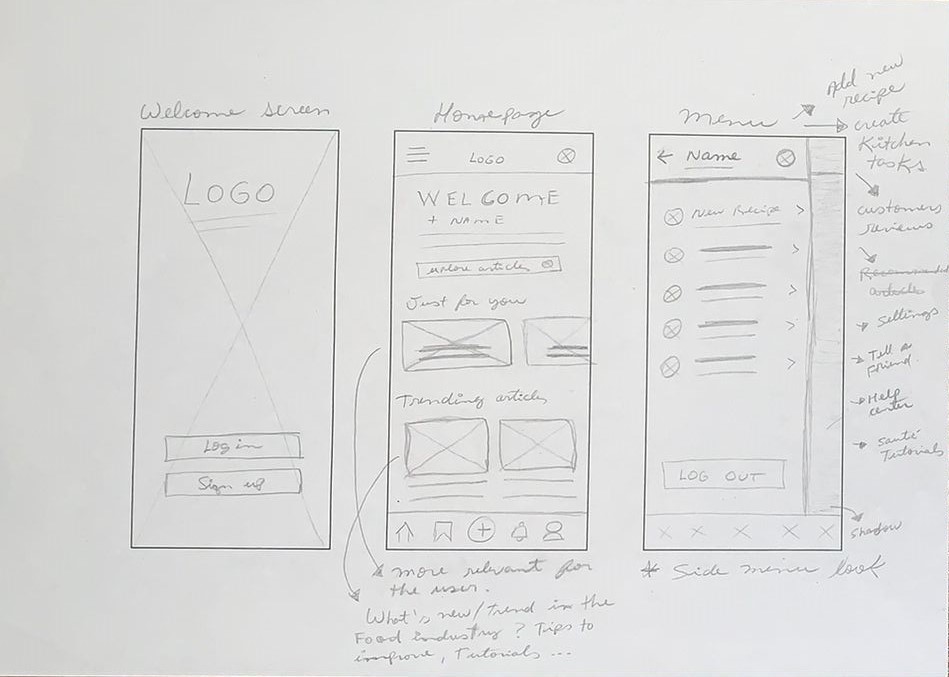
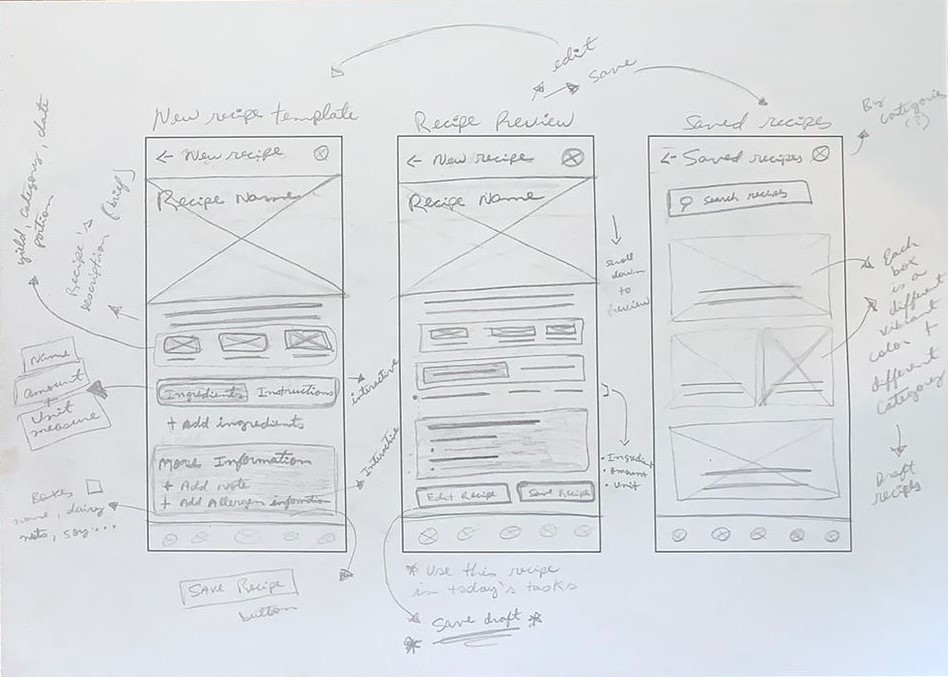
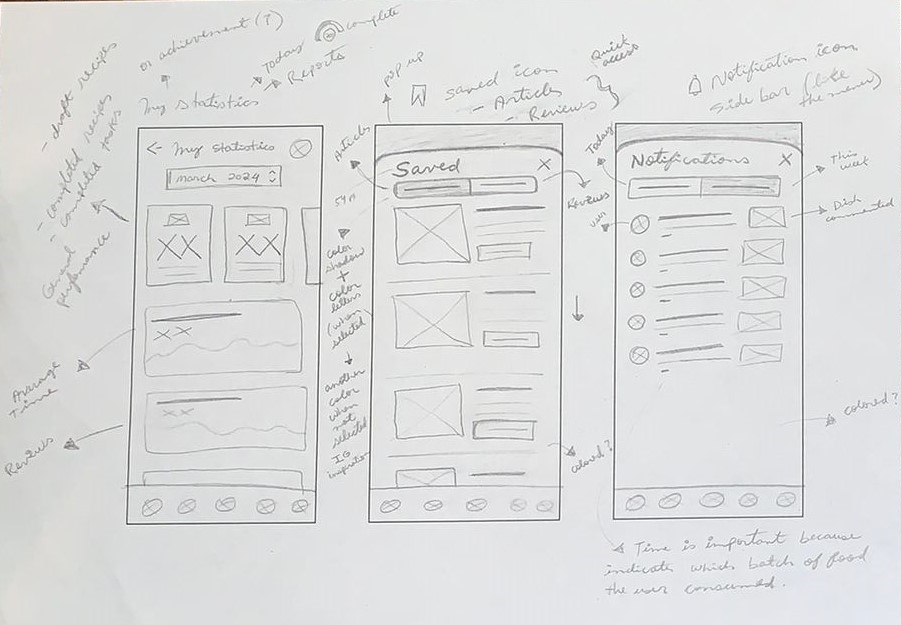
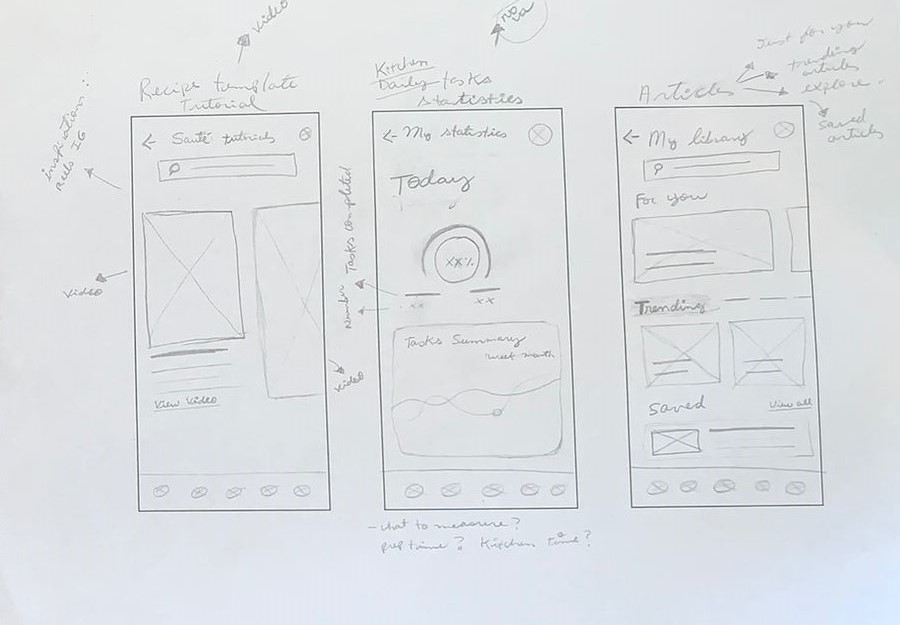
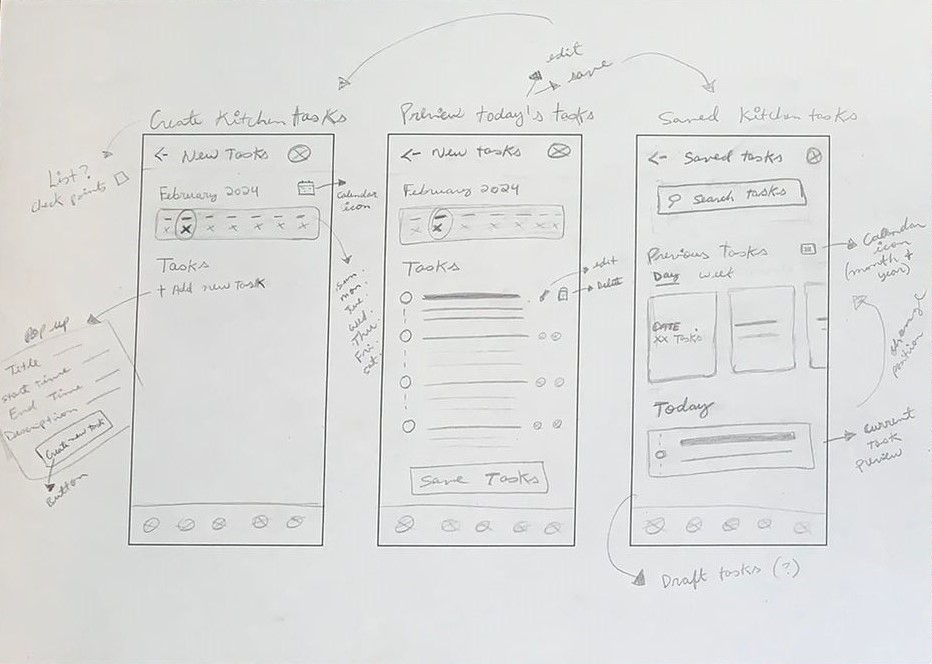
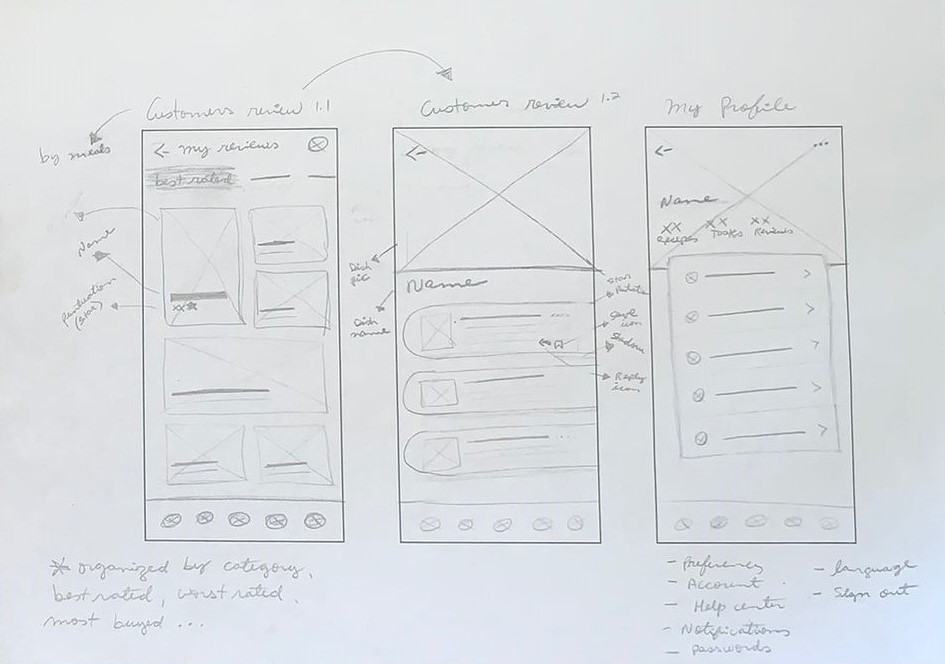
Paper Wireframes
We began collecting ideas and building the essential cores for our products. We needed to define what information should be shown to our users and how it would be displayed.







Digital Wireframes
Usability Study
We are creating a new app to help street food vendors to save and organize their recipes, and also their daily tasks for their businesses. We need to test if the main user experiences of adding a new recipe and adding new tasks, is easy for users to complete.
The prototype
The two most important functions are being tested, adding a new recipe (including adding the unit of measurement and adding allergen information) + adding a new task (including adding the time for the task).
research questions
• How long does it take a user to add a new recipe in the app?
• How long does it take a user to add a new task?
• What can we learn from the user flow, or the steps that users take, to add a new recipe and a new task?
participants
• 5 Participants: 3 males and 2 females between the ages of 25-35.
methodology
• 10 minutes per participant.
• Different locations, remote.
• Unmoderated usability study.
• Users were asked to perform tasks in a low-fidelity prototype.
USABILITY STUDY: Findings
Insights
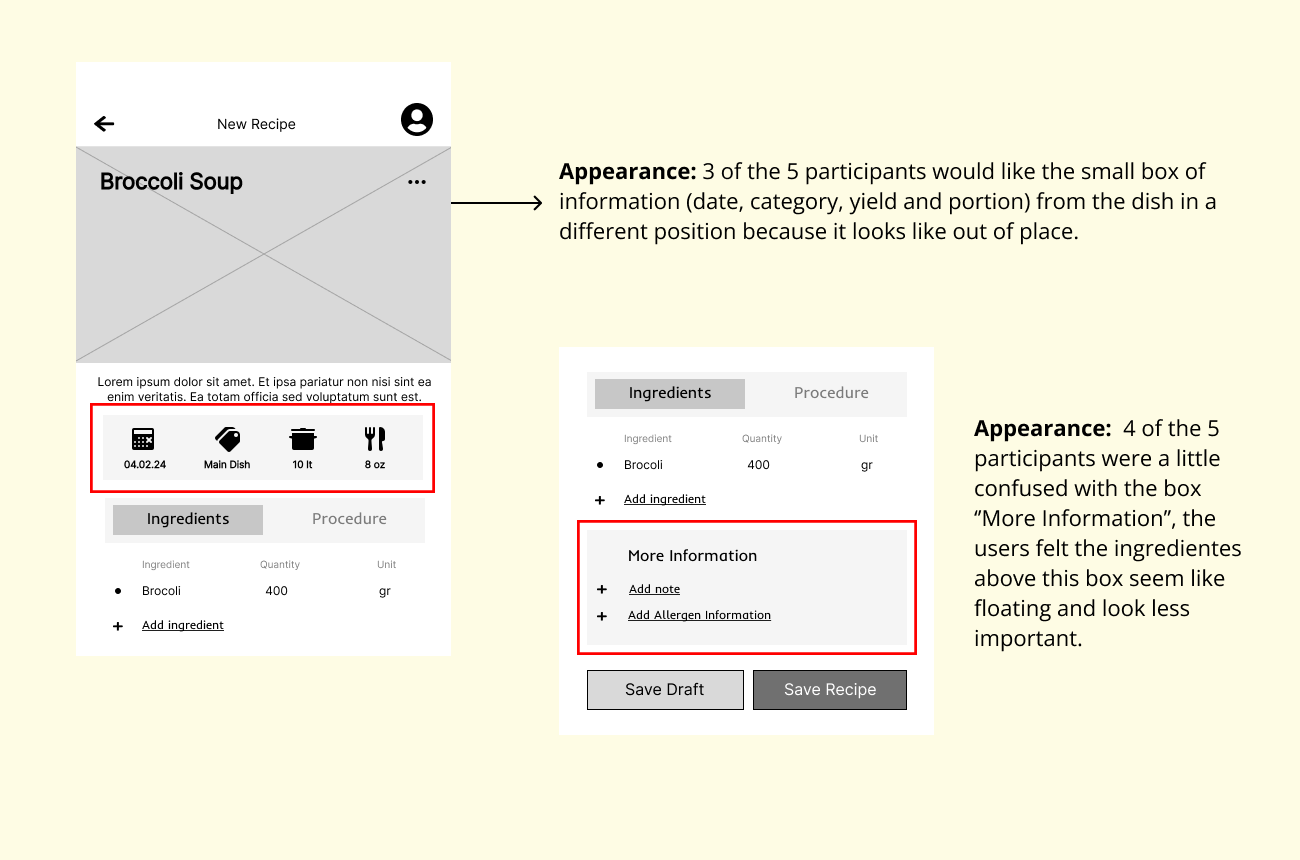
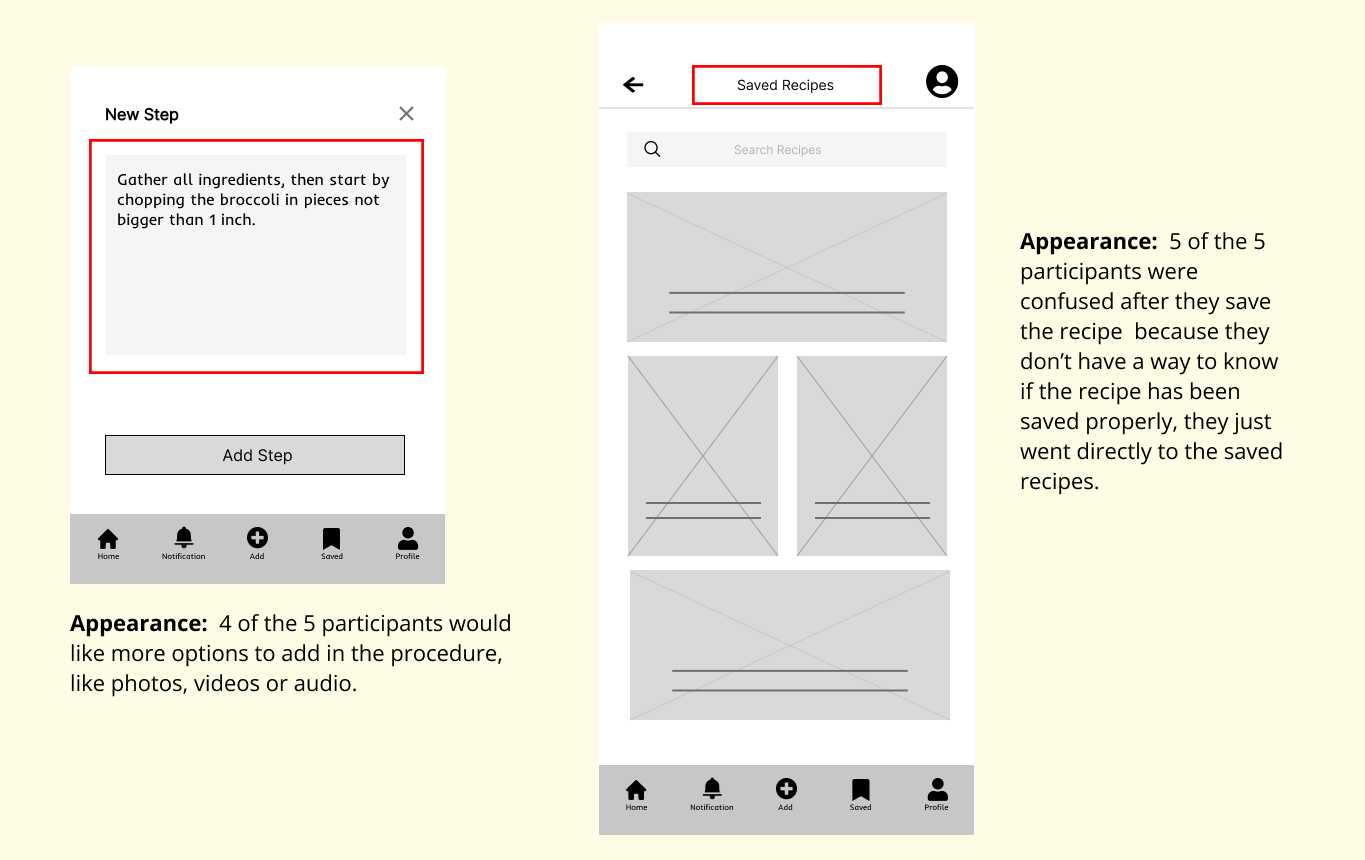
• When adding a new recipe, unable to add photos or videos in the procedure. In general, users want the flexibility to decide if adding any supporting material for the recipe.
• For the general appearance, users want a more consistent look in every part of the design, to avoid confusion or distractions.
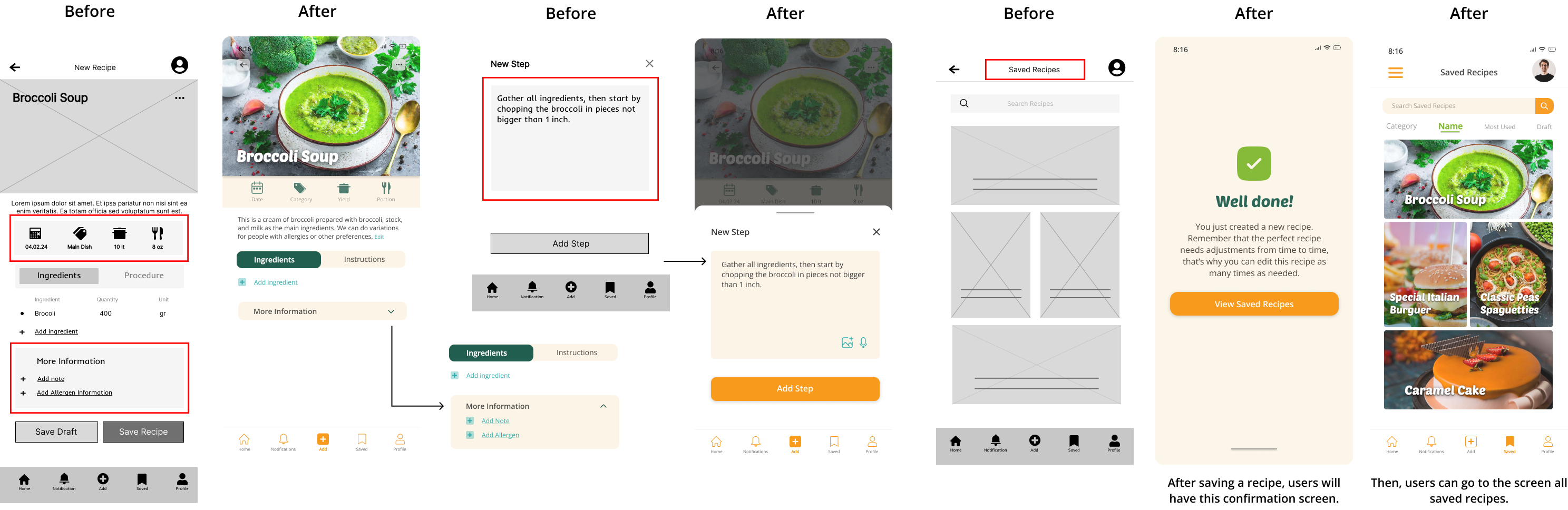
Recommendations
• Improving the appearance by unifying more the parts that go together and separating the ones that don’t. Also allowing parts that are least important to be hidden, if desired.
• Giving the flexibility to users to add supporting materials like photo, video, file or voice note for the procedure of the recipes.
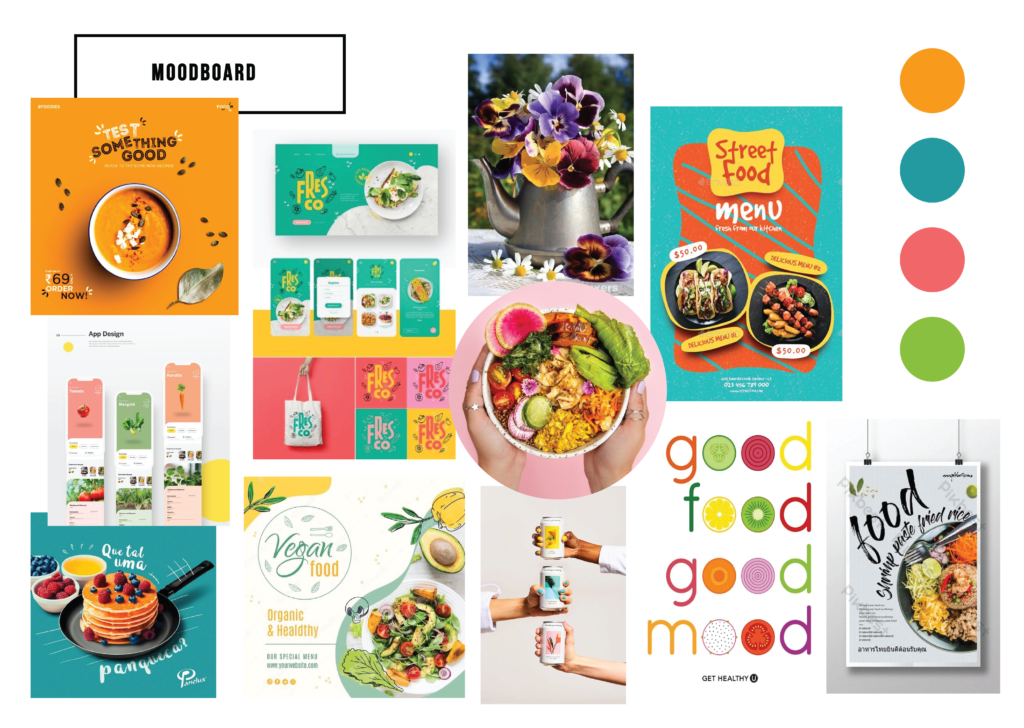
accessibility considerations
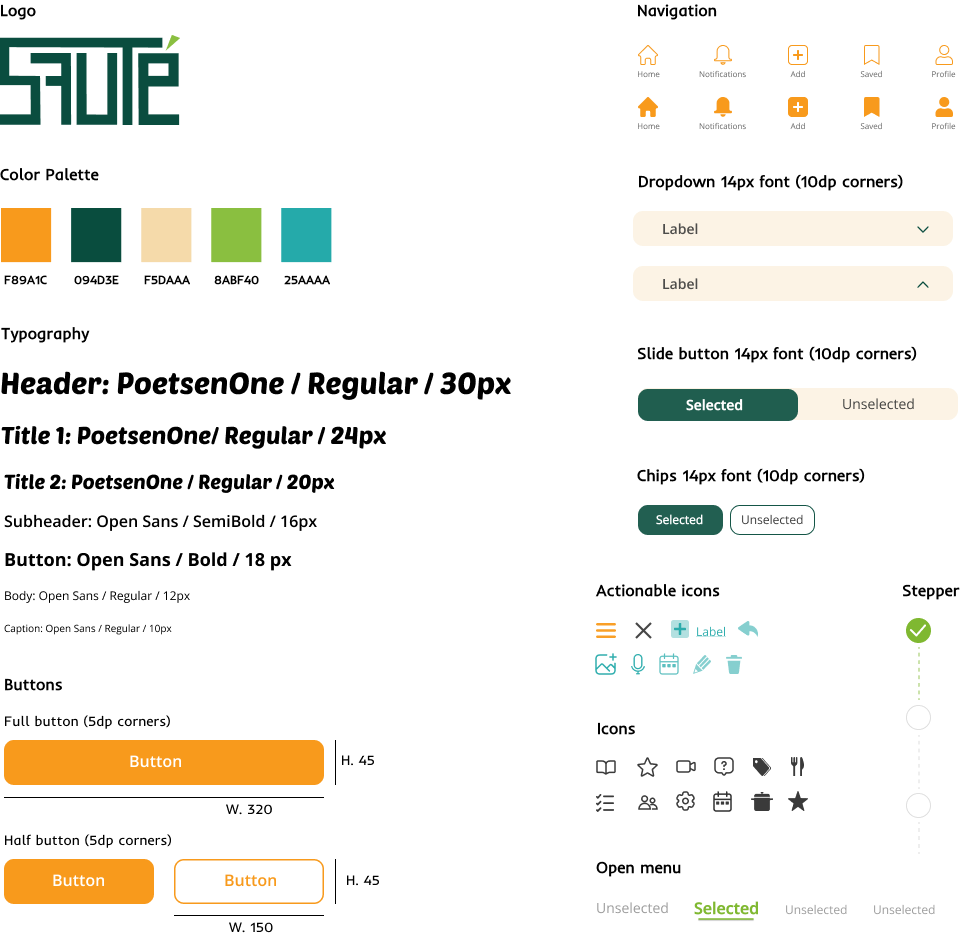
- I am using only two typefaces: PoetsenOne for headlines and Open Sans for body copy.
- I made sure to implement a text and size hierarchy throughout the app. This helps users distinguish the different sections and information on screen.
- For the color palette, I check the WCAGAA Compliance before building out the UI for each screen.
Sticker Sheet

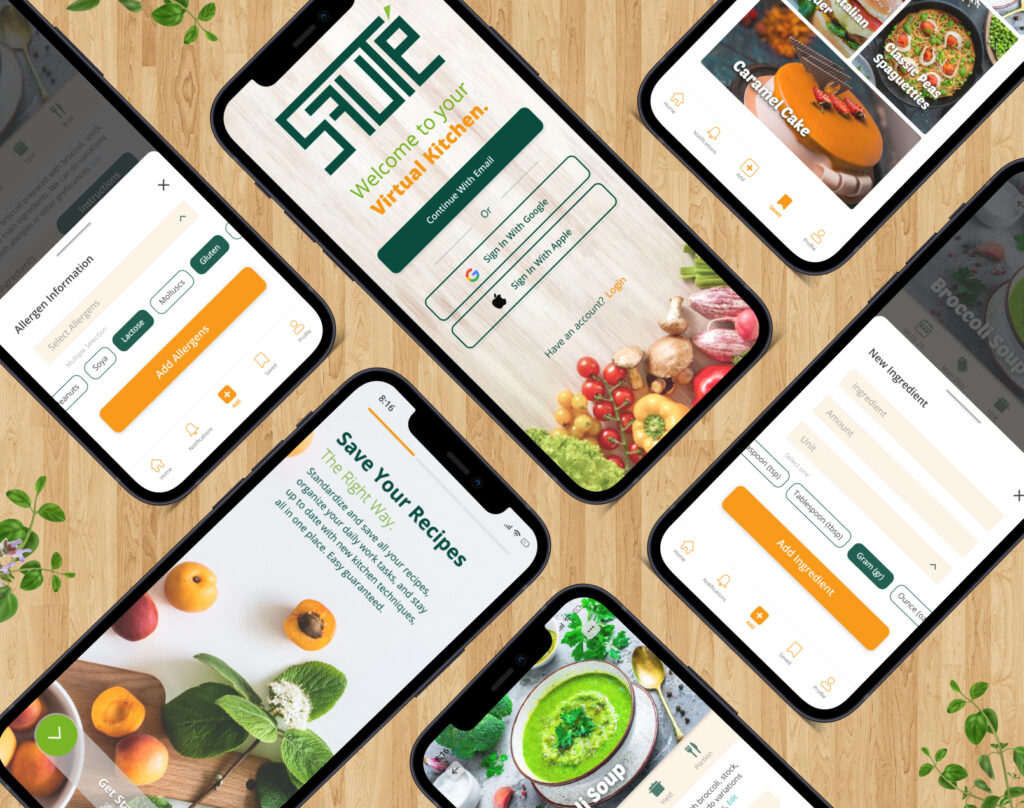
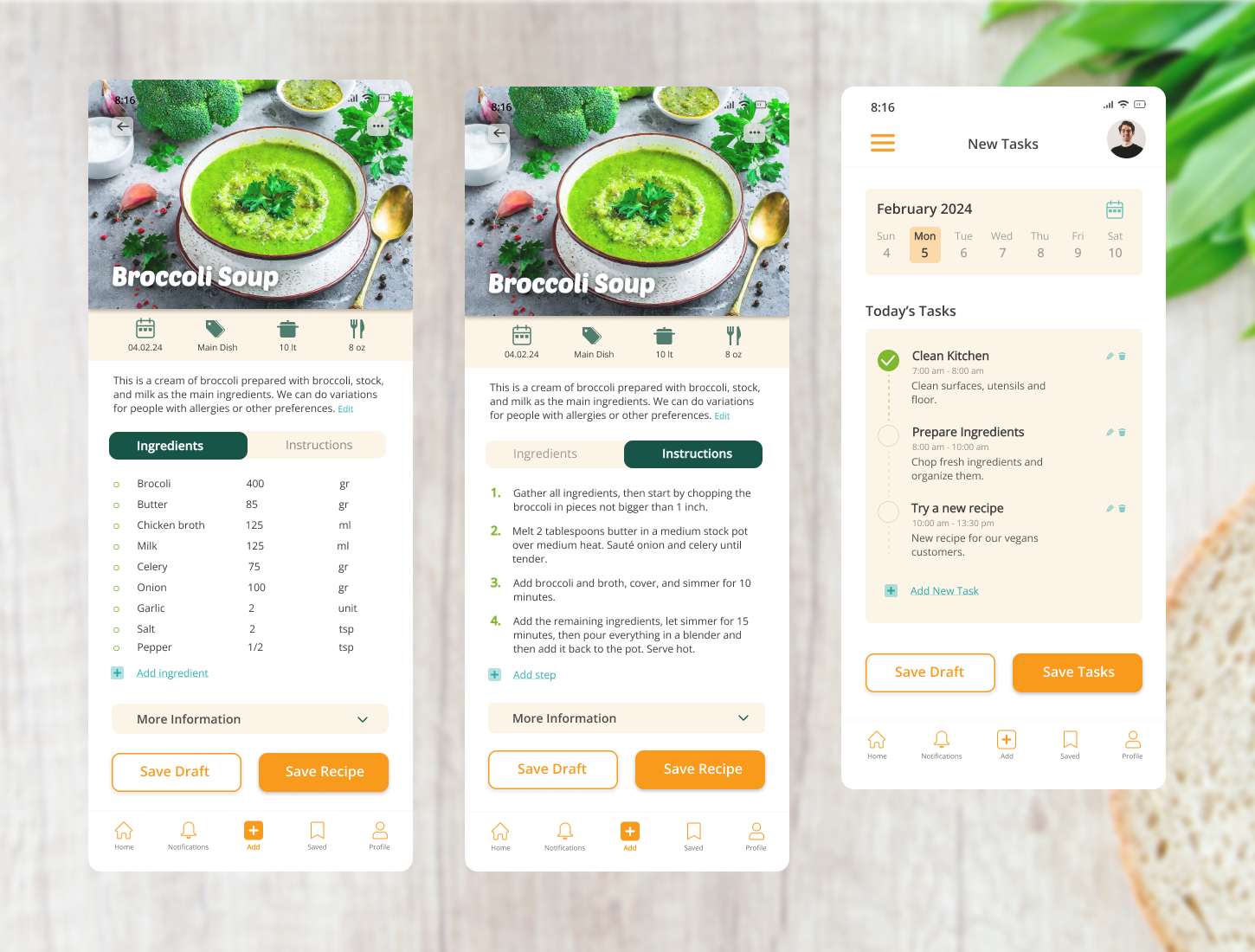
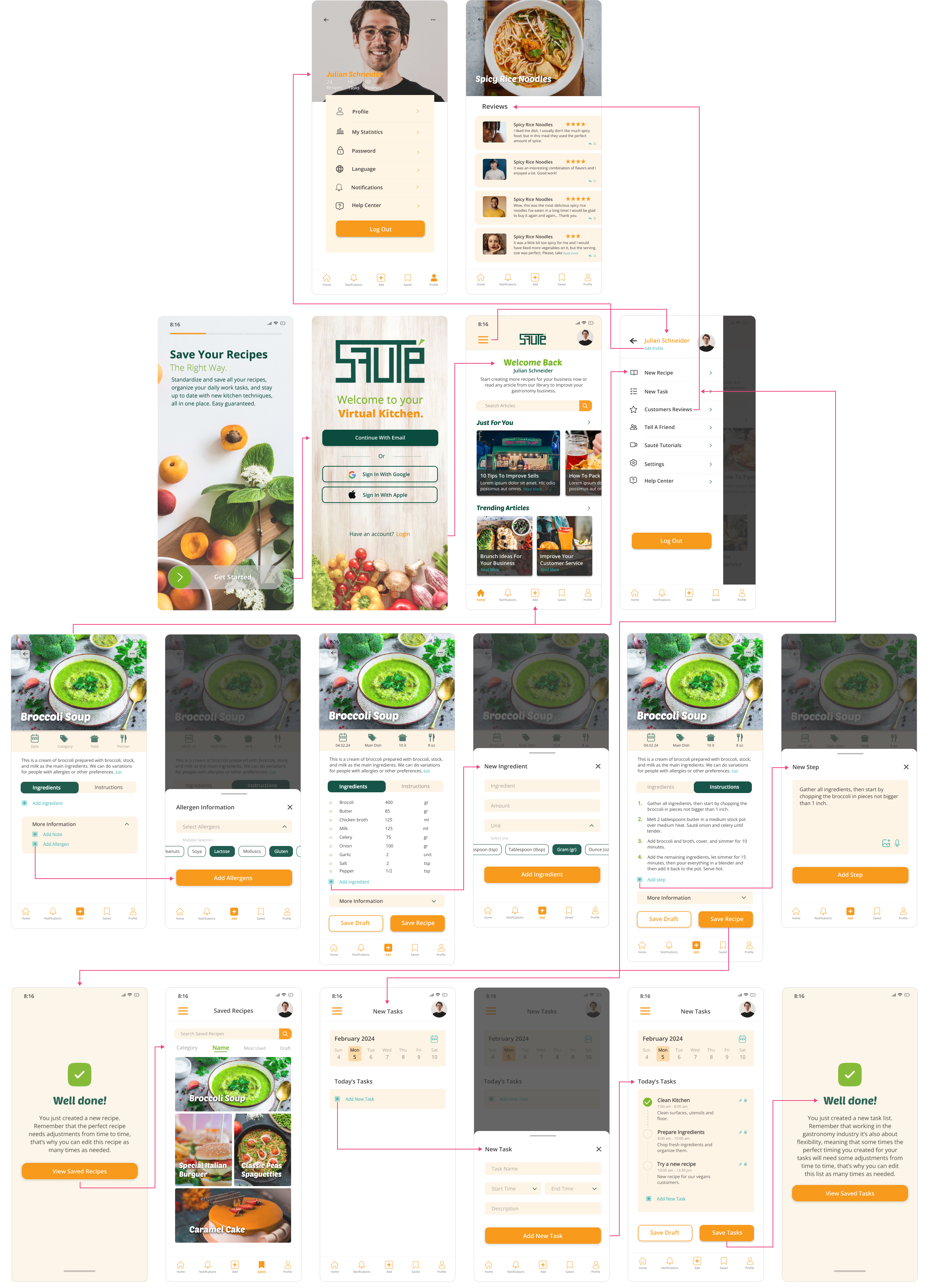
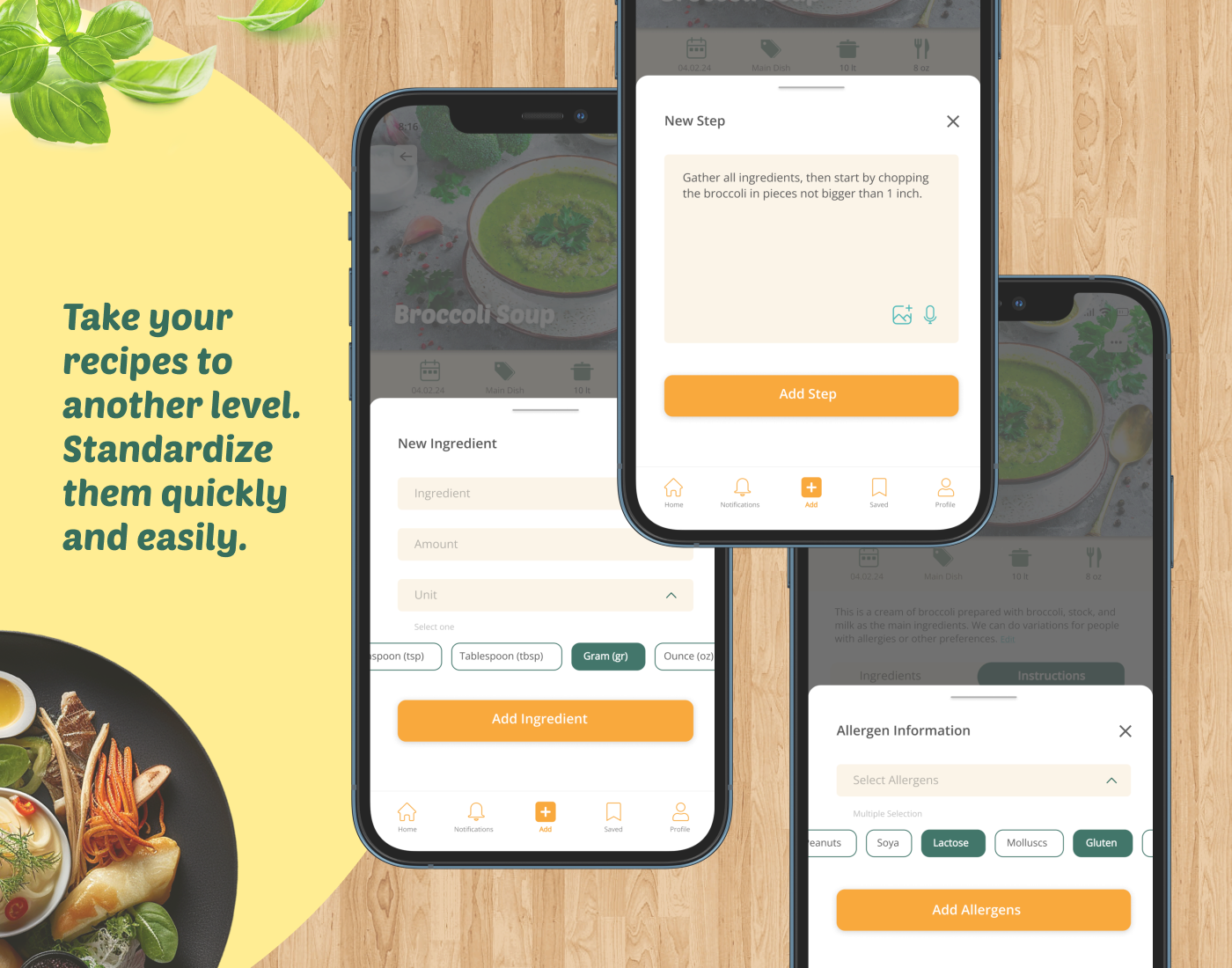
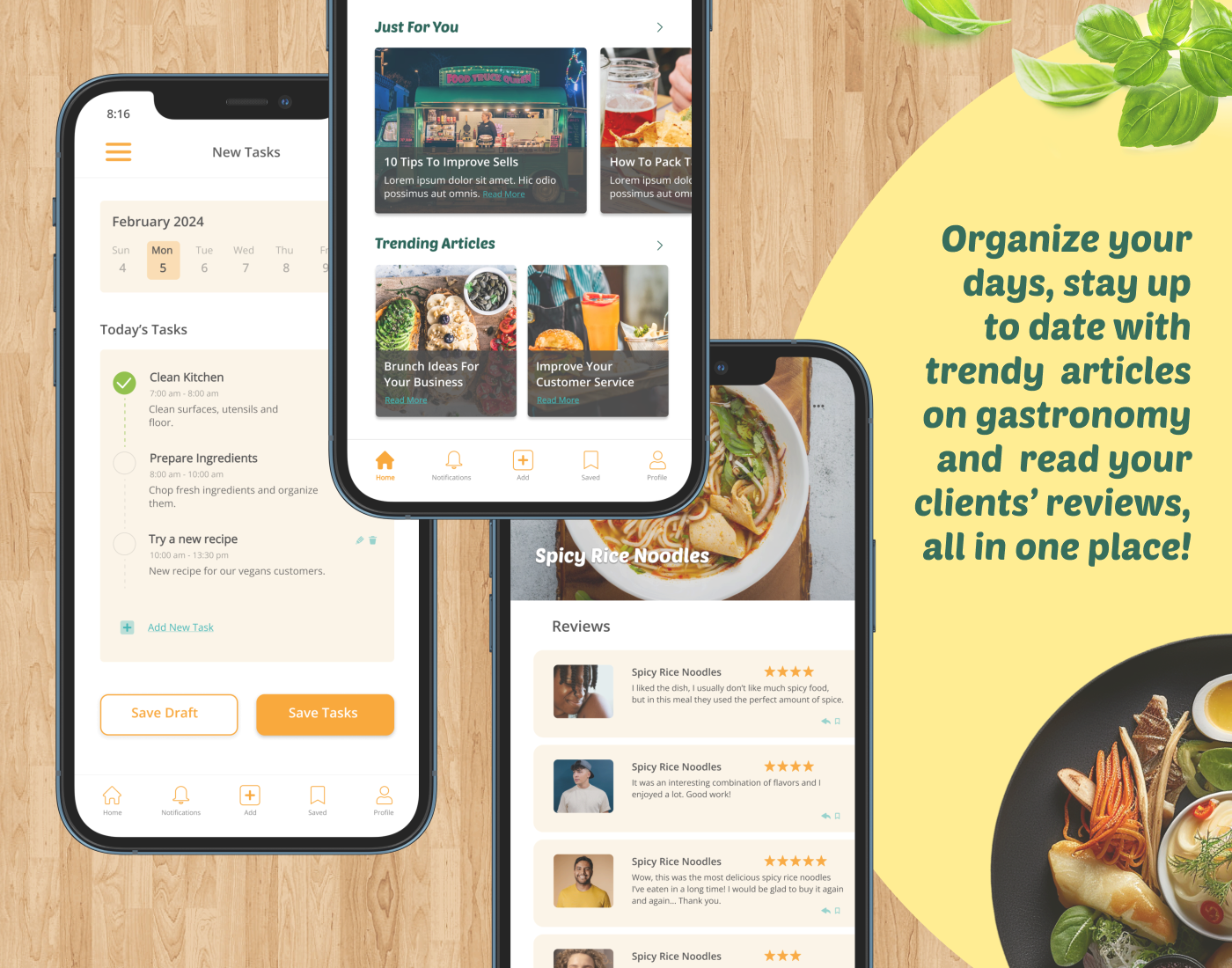
Hi-Fi Designs



Takeaways
- Impact: There are products oriented for homecooks or professional cooks to help them save their recipes digitally, however there is a growing group of street food vendors who have some different needs when it comes to saving their recipes. In this project, I aimed to address the common issues faced by street food vendors and in an effort to solve their actual situation, I created a product that offers various features besides saving their recipes professionaly and efficiently. The design was challenging because I wanted the produc to be simple, engaging and intuitive, and our target audience are very busy users with multiple responsibilities every day and ranging from ages 20 to 55.
- What I learned: As a product designer working on gastronomy platform, I have learned valuable insights and knowledge through the design process. Some of the key learnings include: More attention to details, importance of simplicity, learn how to gather and use user feedbacks, iterating is essential, manage information to not overwhelm the user, and intuitive UI is made with very good UX.
Next Steps
- Obtain UX/UI feedbacks from more experienced designers.
- Develop better the concept of getting reviews from the customers of our users.
- Improve the overall design with the iterations from more experienced designers and potential users.
- Create a cross-platform responsive design of the app, so regardless of which device our users have, they will experience the same product.